As long as they are active on social media, a solo stylist can get by without a website. It’s not ideal, but it’s certainly possible to build a clientele without a website.
There’s also no denying that a full hair salon website looks a lot more professional than a profile on Facebook or Google Maps.
If you want to grow your business beyond a single chair, a website is essential. How else will you recruit other talented stylists? Or entice apprentices that want hours at a respected shop?
For every type of salon, from studios to small chains, we’ll provide:
- Examples of appealing and intelligent hair salon website designs
- Templates that work off-the-shelf from popular website builders
- Guidance on key website elements to include
- Tips to build a successful hair salon website
What Should Be Included in a Hair Salon Website
There is a lot more you can add if you want, but we think that every hair salon website should have the following:
- Full Salon Name
- Location
- Hours
- Directions
- About Us
- Stylist headshots, names, and bio
- Services, with pricing and length of time
- Client testimonials
- Appointment booking
- Cancellation policy
- Other important salon policies
- High-resolution images of stylist work
- Before & After photos of clients
There is a ton you can do–but not much you absolutely have to do, especially if you are a single stylist working on your own.
Studio Hair Salon Website

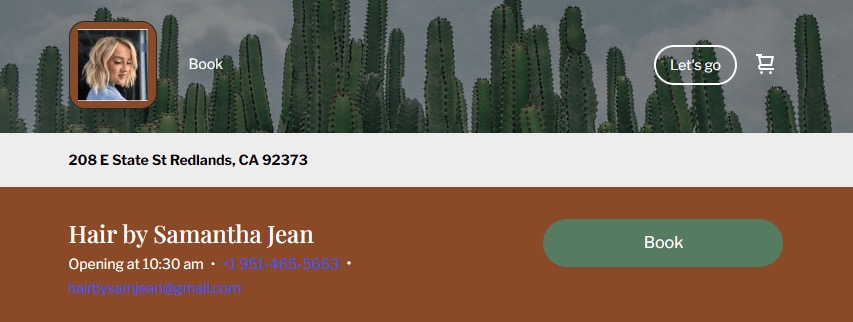
Featured Studio Hair Salon Website: Hair by Samantha Jean | Redlands, CA
When you are out on your own as a stylist, you don’t need much.
Hair by Samantha Jean is built with Square Online, the website builder from Square, the longtime favorite payment system for beauty professionals.
It’s a simple booking website with just the essentials:
- Name, Hours, Location: Cover the very basics here. Including more backstory is good, but not 100% necessary if you are expecting people to find out about you on other sites.
- Stylist Photo: People like to see who they are booking with, so include a nice photo that showcases your style and aesthetic.
- Services: Cover each one you offer with the same format. Include the cost and estimated duration of the service.
- Cancellation Policy: You should have one and you should spell it out clearly on the site.
People get key info and can book appointments–that’s pretty much it.
This site relies on the stylist’s social media presence.They have an active Facebook, Instagram, tons of Google Maps reviews, and so on.
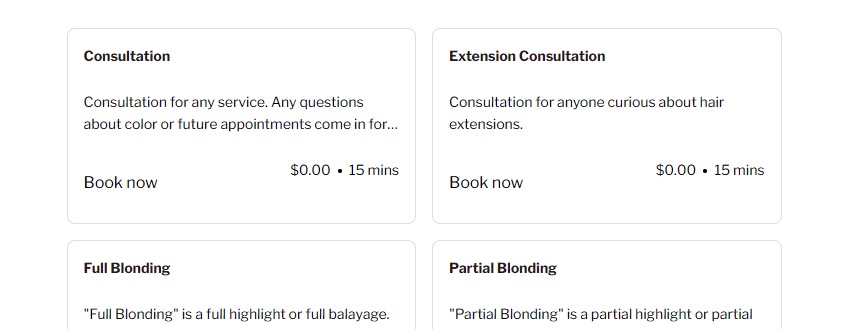
On their website, it just has to be easy to make an appointment. But there were some nice touches, such as offering consultations as discrete services to book:

This small decision allows the stylist to consult with potential clients on their own schedule.
Much better than taking a long call with another client in your chair.
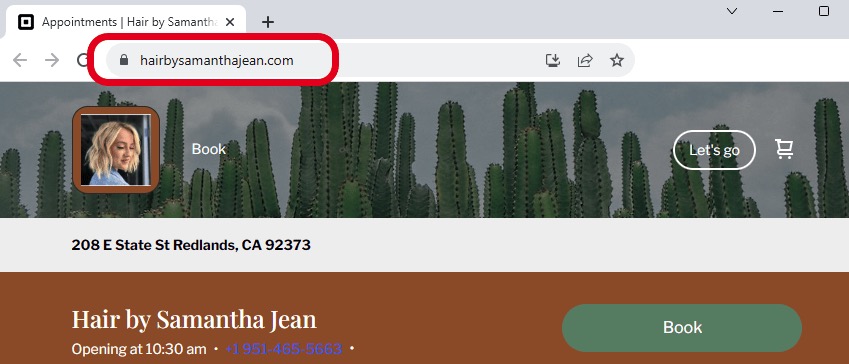
Another small choice that we thought added professionalism is that the stylist purchased their own domain name, instead of using the free domain name offered by Square:

When you use the free domain name, the URL would look like “www.yourwebsite.square.site” instead of “www.yourwebsite.com”.
Like we said it’s a small detail, but getting your own real domain name is another way to firmly establish a professional reputation for your business online.
Studio Hair Salon Website Template Recommendation
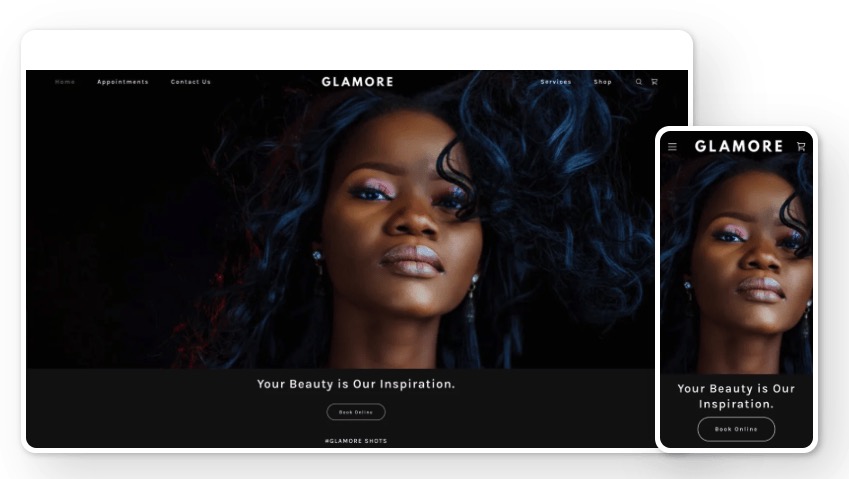
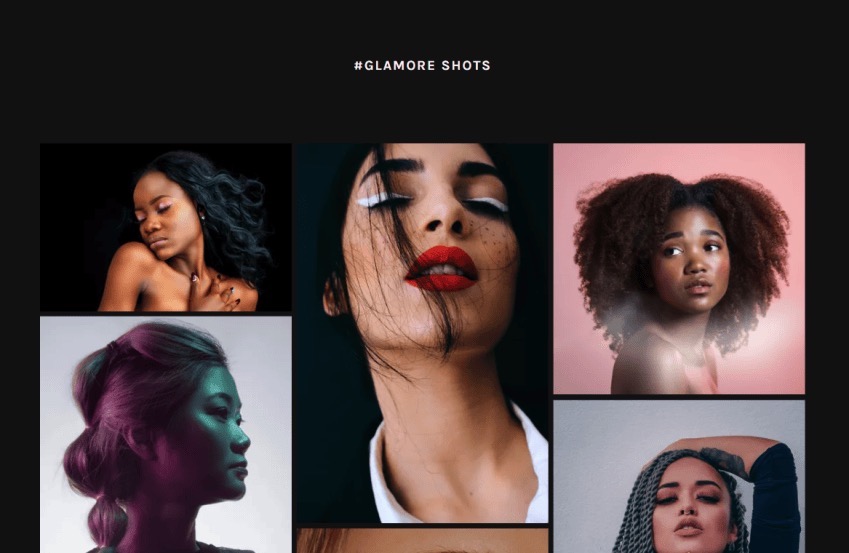
Glamore, from GoDaddy

If you want more than a simple bookings page from Square, we suggest Glamore, a fashion and beauty template from GoDaddy.
This template is basically plug-and-play. Appointment booking is built in. Your website is automatically going to look just as good on a phone as it does on a computer.
Once you get your own images uploaded to your site, you can play around with the design and gallery options.

The template example displays a fairly safe, Instagram inspired style, which is fine for getting started.
Multi-Chair Hair Salon Website

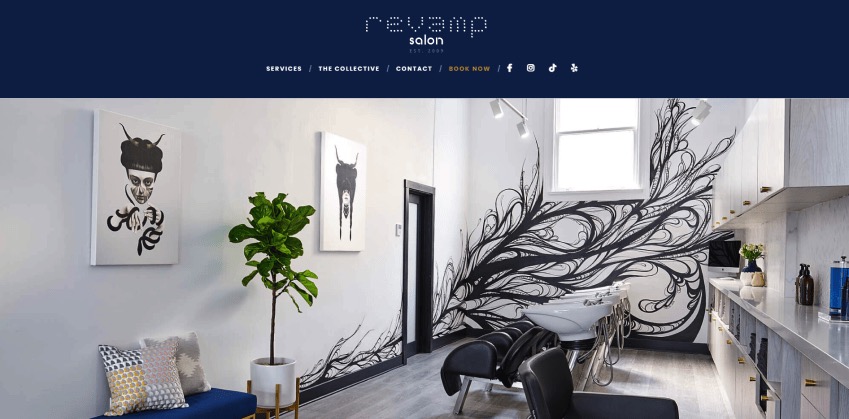
Featured Multi-Chair Hair Salon Website: Revamp Salon | San Francisco, CA
People need to believe in the consistency of the service at a hair salon with multiple stylists.
Key considerations for these hair salon websites include:
- Share your salon story: What brought this partnership or group of stylists together? How many years has the salon been in business?
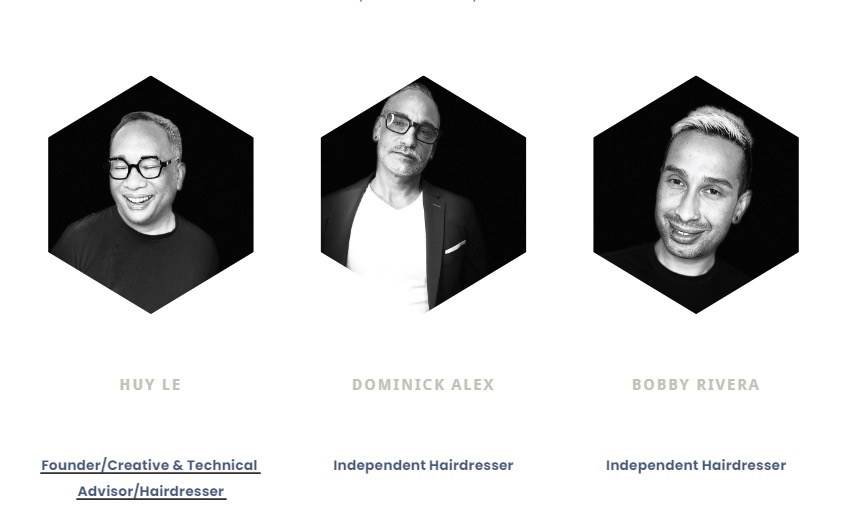
- Individual bios, shared aesthetic: Stylist bios with headshots are a must. Showcase the range of skills and techniques available, while at the same time expressing the factors that make each stylist belong at this particular salon.
- Well-lit photographs of the interior: Sell people on your unique space and the experience. Help people figure out if they will be comfortable, or if it’s not their vibe.
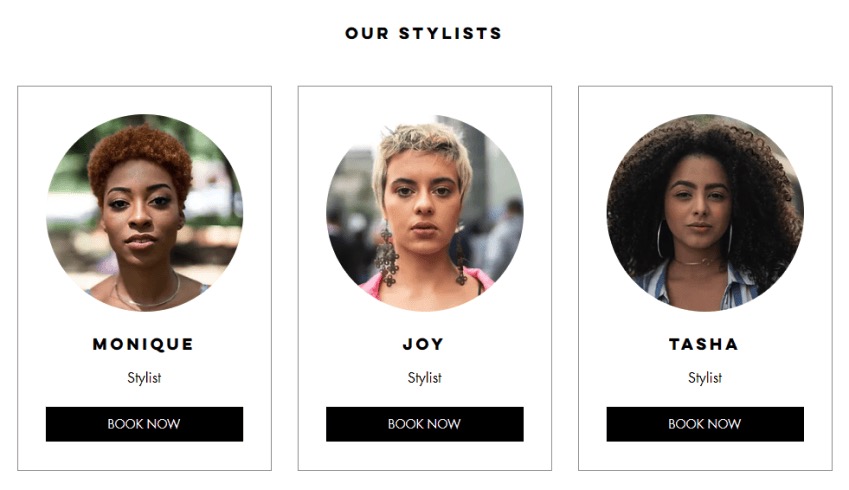
Our featured multi-stylist website, Revamp Salon, does an excellent job capturing their space with a full-width image gallery. We particularly liked the grayscale stylist headshots on the home page.

It feels consistent, each hairdresser is part of a larger whole.
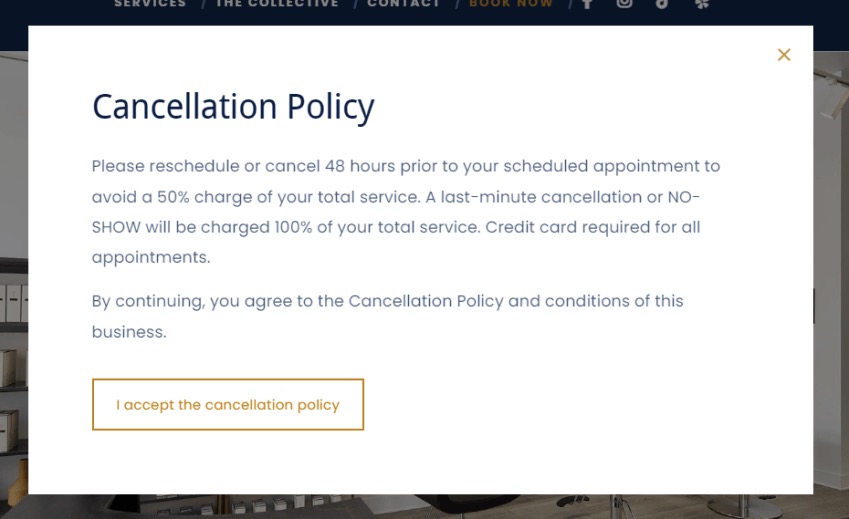
Another incredibly useful thing on their site is the cancellation policy displayed as a pop-up once people click “Book Now.”
Clients have to accept the cancellation policy in order to book. Dentists and doctors do this, too, for good reason.

When people cancel appointments without warning, there’s no time to book someone new. So a stylist is sitting there with an empty chair, not making money during primetime business hours.
This simple pop-up probably saves these stylists a ton of stress and thousands of dollars each year.
Multi-Stylist Hair Salon Website Template Recommendation
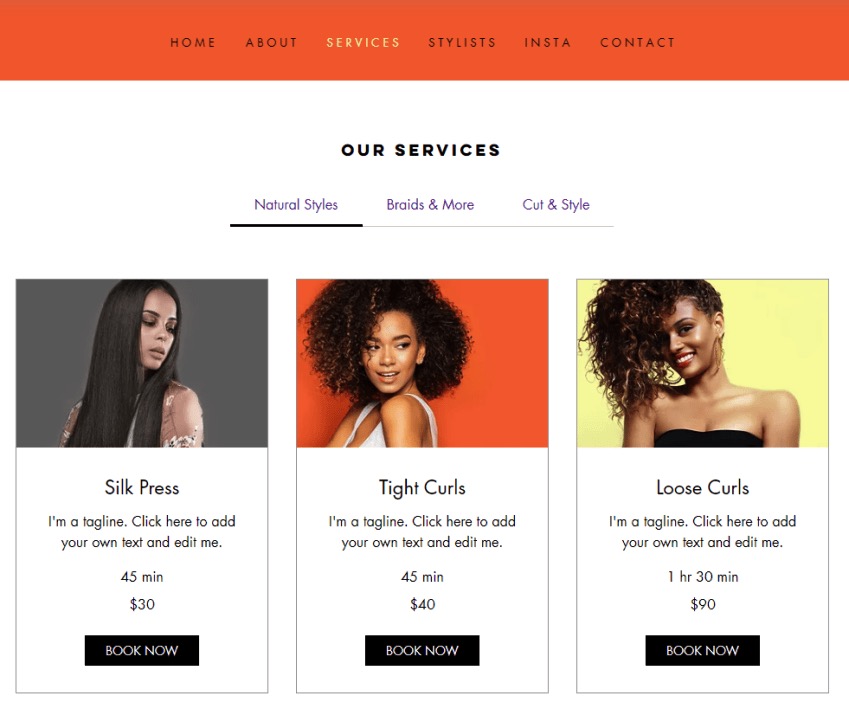
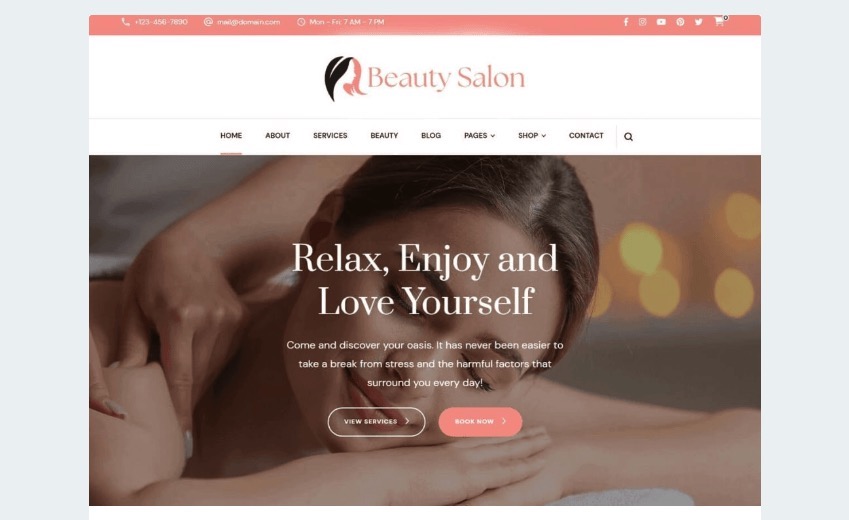
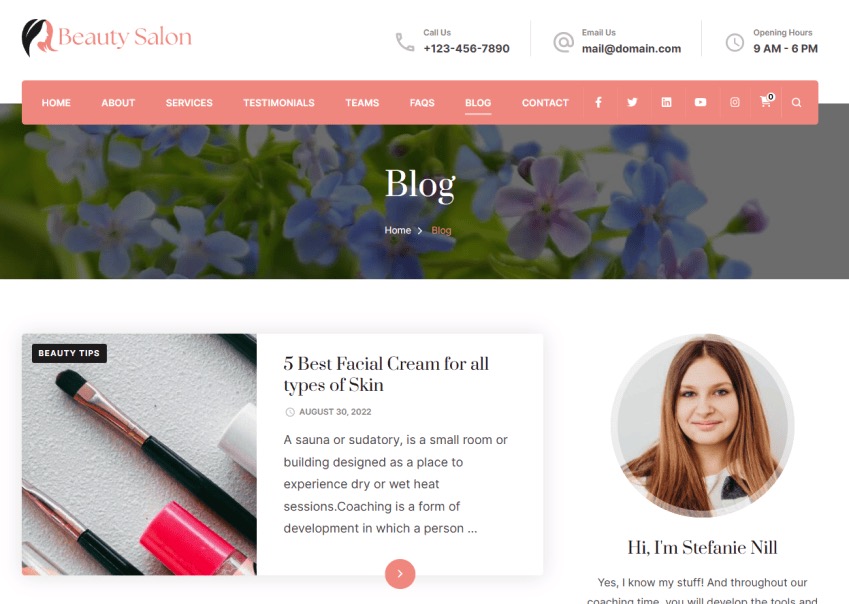
Beauty Salon, from Wix

We like this beauty salon website template from Wix because it doesn’t require previous knowledge of website building. With a little text and some good images, you are all set.
Visit a live preview of this template to explore it yourself.
Wix has a great selection of fonts, colors, and it is by far the most beginner-friendly website builder for stylists. As long as you like the basic idea of this template, you’ll be able to change up every aspect to suit your style.
There are pre-built sections for stylist bios and services that have all the essential elements.

Notice the “Book Now” buttons included under each specific service.
This will really minimize confusion.
We like how each stylist has it’s own “Book Now” button, too.

You really want to make it easy for people to figure out what you offer and then book.
With this template, it won’t matter how many stylists are working or how many services you offer–there is plenty of space for everything, and clear navigation for website visitors.
As for enabling cancellation policy pop-ups, special deals, and adding more website features–there is no easier website builder with a deeper set of features than Wix.
Multi-Location Hair Salon Website

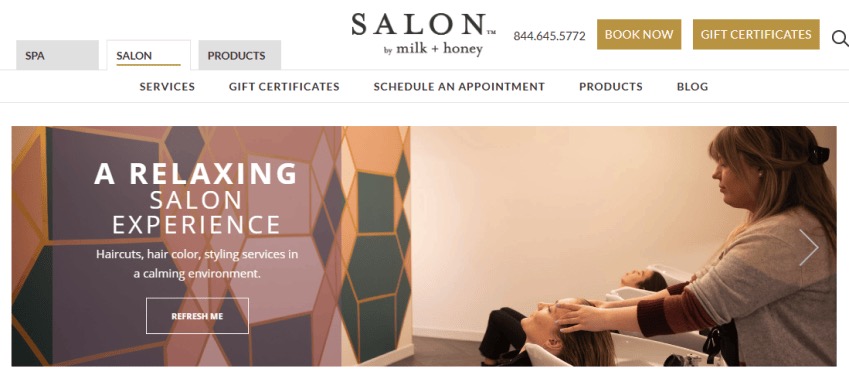
Featured Multi-Location Hair Salon Website: Salon by milk + honey | Austin, TX
When you have multiple locations, your website has several significant responsibilities that single shops don’t have to worry about.
- Careers Page: Most small chain salons are always hiring and looking for apprentices who need hours. You should have a separate page for careers that explains the next steps to anyone interested.
- Spa Services: Many multi-location salons branch into other spa services. Be thoughtful about how you separate services based on location so that website visitors can understand exactly what is offered in each location.
- Blog: Small salons don’t usually need a blog, but once you have a few locations, it could be a good idea. Blogs improve your rank on Google Search, which becomes important once you are trying to build your presence in multiple zip codes.
Salon by milk + honey handles all of these well without making their site too much more complex. It never feels cluttered because everything is so well organized.
There are three navigation tabs for Spa, Salon, and Products. These are technically separate websites. You can tell by the different URLs: milkandhoney.com for Products, and milkandhoneysalon.com for the Salon.
There are all sorts of back end benefits for doing this, but it doesn’t make it any more confusing for the customer on the front end.

In fact, the navigation scheme fits perfectly for each part of their business. The Products tab displays New Arrivals and Brands, whereas the Salon tab offers people the ability to view specific Services or Schedule an Appointment:

So despite offering a lot of different products and services, people will have no trouble navigating the site.
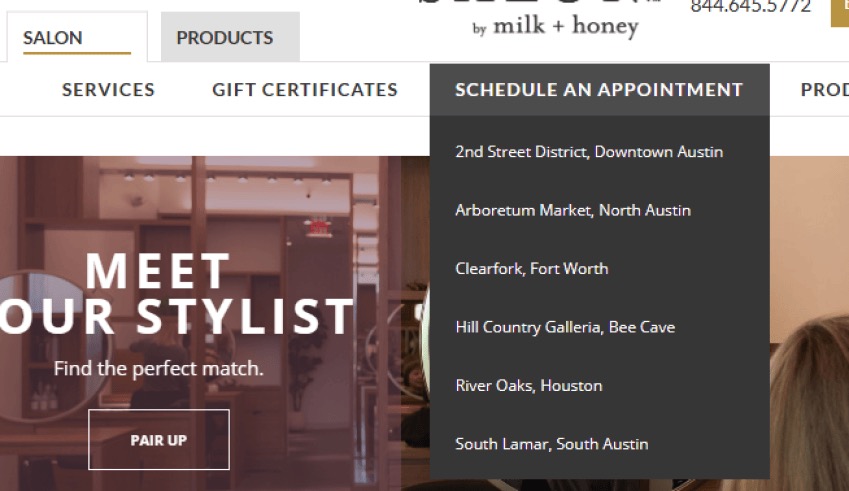
Another thoughtful design choice is the way that they nested all of their different locations in the website navigation bar.

Potential clients are very interested in how far they have to drive, so there is a case to be made for calling out all the locations directly.
But all those addresses would crowd out anything else at the top of the website.
We also like the call to action button, which really speaks to the aesthetic of the salon. Instead of a traditional “Book Now”, they have used the phrase “Refresh Me”.
Multi-Location Hair Salon Website Template Recommendation
Beauty Salon Pro, by Blossom Themes, on WordPress

Beauty Salon is a WordPress theme that can be built out for hair salon owners with more than one shop. You can visit a demo version of this site, or learn more from the creator at Blossom Themes.
The theme is free, but there are paid upgrades that you will probably want if you are trying to built out a hair salon website that serves multiple locations.
Along with downloading a theme, you’ll need to get web hosting and install WordPress. Compared to an all-in-one website builder like Wix, WordPress requires a bit more work–but it gives you a lot more flexibility to design your site your way.
The easiest way to get started is using web hosting that is set up for WordPress. This way is typically less expensive than other website builders in the long run.
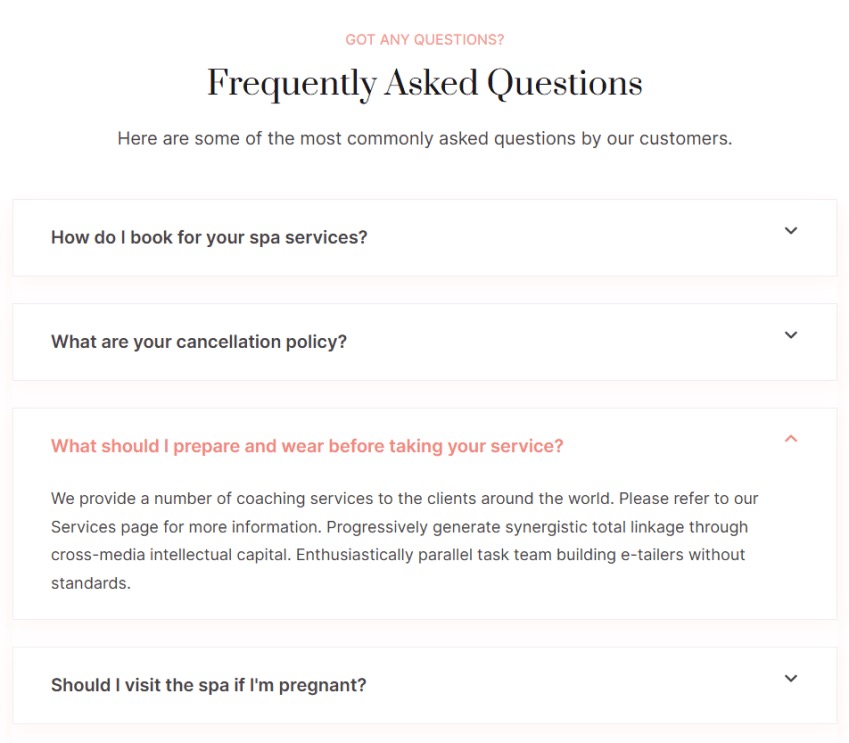
There is a lot built into the template already. A helpful FAQ page handles all the common questions with a friendly drop down menu.

Provide immediate answers and next steps for potential clients, stylists, apprentices, or product sales people who might be trying to reach your salon.
There’s also a full blog. This is not some basic blog either, it’s a beautiful WordPress blog where you can create amazing content.

You don’t necessarily have to go out there and try to blog your way to the top of Google, but all of the best multi-location hair salon websites we saw had a blog.
Probably not a coincidence.
And as much as you want to plan the perfect site–things happen. WordPress gives you complete flexibility to switch up your site. The truth is, most business themes will support a hair salon website. So you really have access to thousands of feasible WordPress themes.
When you build your site on most other website builders, you can’t just switch to another template–you usually have to start over from scratch. WordPress lets you switch themes altogether and keep your content.
Traveling Hair Salon Website

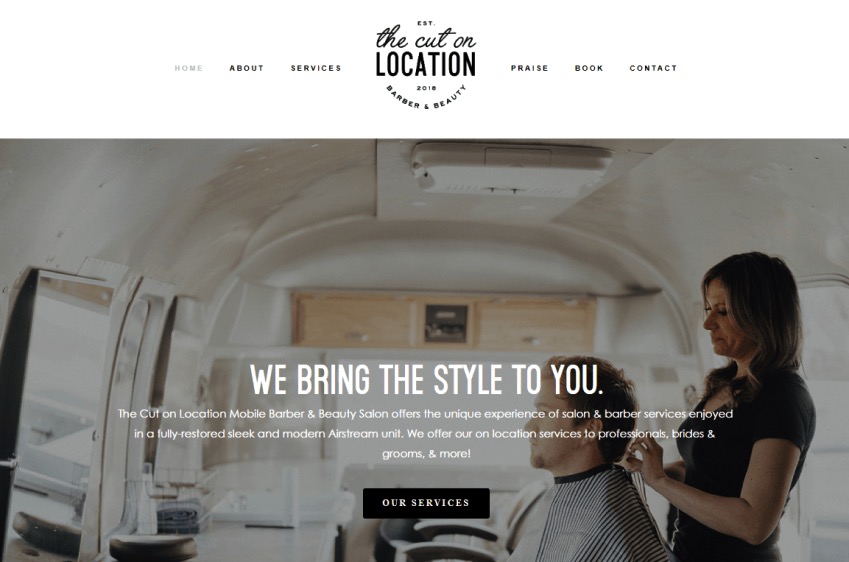
Featured Traveling Hair Salon Website: The Cut on Location | Littleton, CO
Mobile hair salons are very much a thing now.
Whether it’s providing on site services to bridal parties on the big day or making the trip to ensure housebound seniors can still look great. A solid website needs:
- Clear explanation of the process: While it’s growing in popularity, the market is fairly unfamiliar with how traveling hair salons work.
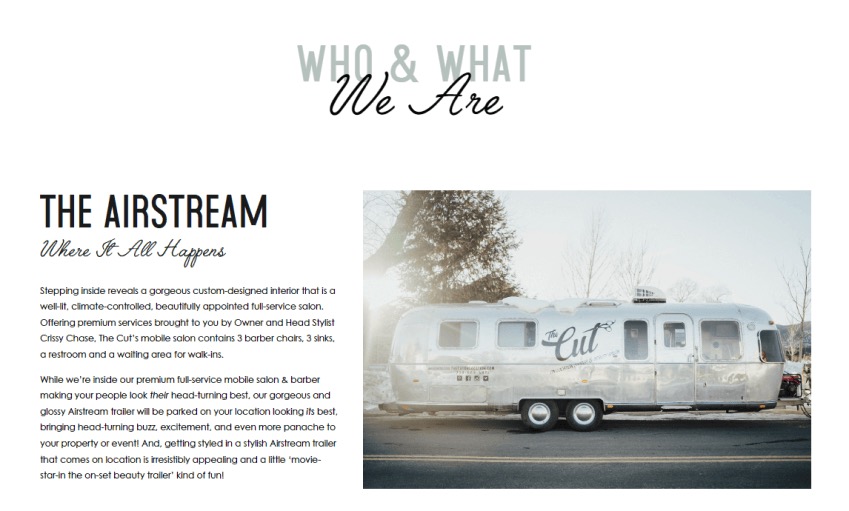
- Interior/Exterior photos: People need to see the space you’ve created–there’s nothing inherently romantic about getting a haircut in a trailer. And they need to see the exterior too, in case wedding guests will pass by it on the big day.
- Social proof: This is always important, but when it comes to weddings, specific testimonials about your punctuality and attention to detail are even more crucial.
The websites we really liked went the extra mile to explain exactly how their services work and what people should expect.
The Cut on Location features a “Who & What We Are” section prominently on their site. It’s got a captivating sunset photo of the mobile salon, along with a brief origin story and booking process for potential clients.

All the unknowns are answered as you get to know the stylists who will arrive on site.
There is a separate “About” page that has the same information, but we like that they included it on the homepage as well. This way, there’s no question of what the salon looks like, inside or out, by the time people have scrolled through the homepage.
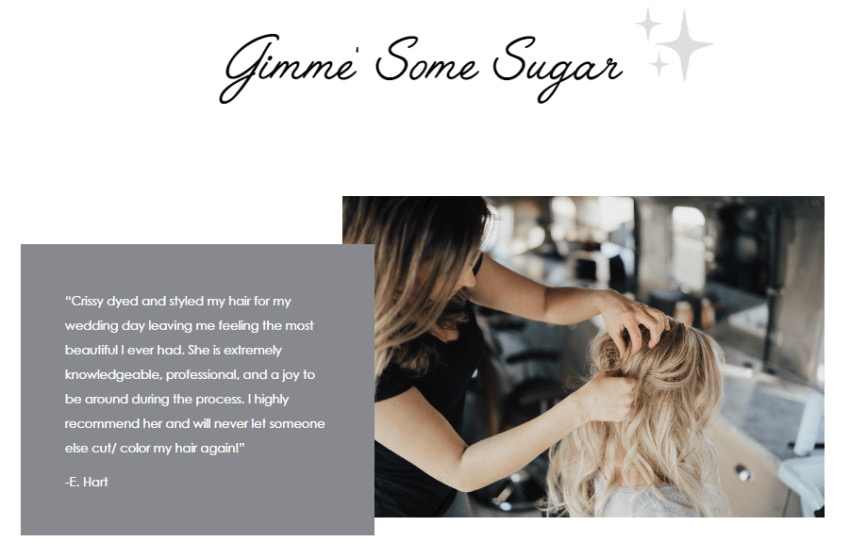
The testimonials page is simple, but does a good job playing its important role.

Here, real brides who entrusted the stylist with their hair on their wedding day speak to the high-quality, professional service they received.
Asking for a review to get this kind of social proof on your website is completely normal. Don’t be weirded out by it.
Testimonials are a must-have for stylists, especially if they work weddings, proms, and other events where you only get one shot.
Make it a part of your normal post-event workflow and time the question well.
Tip: Don’t ask a bride for a review on their wedding day. Not a great play. Instead, why not leave a card behind congratulating the bride and ask for a review there.
Traveling Hair Salon Website Template Recommendation
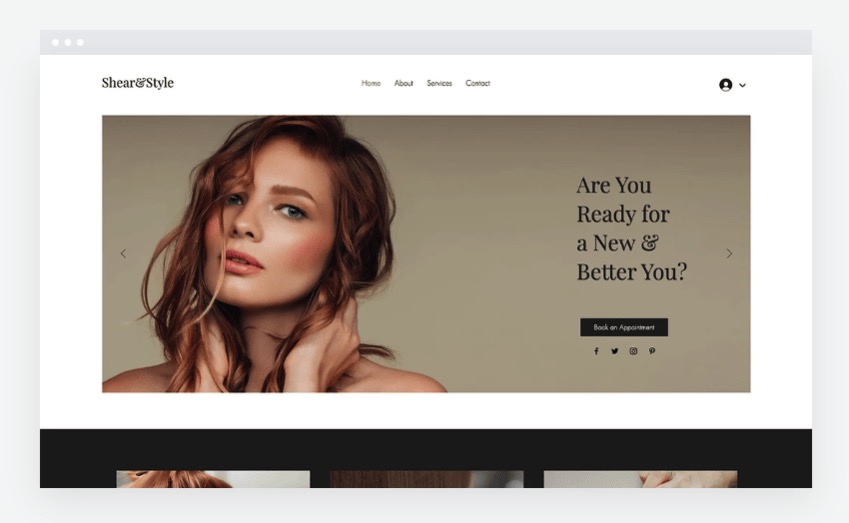
Shear & Style, from Wix

We like this Wix hair salon template because there is plenty of room to show off your mobile hair salon. You can explore a demo of the template and download it right there.
Adding additional blocks of text is very straightforward. You can switch between a variety of layouts very quickly and find the best way to frame your story.
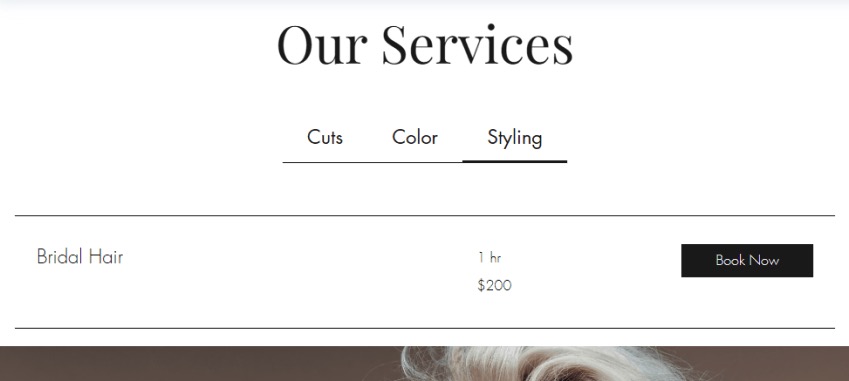
We liked that the services page was broken down into subcategories instead of having all the pricing together:

You can clearly distinguish styling services from the regular cut and coloring services. It’s oversimplified in the template, but you can see how mobile salons could use subcategories to serve distinct clientele.
Not all mobile salon owners want to deal with weddings 100 percent of the time.
The built-in subcategory pricing makes it easy to offer a range of services without the booking page getting cluttered or confusing.
When You Actually Need a Hair Salon Website
The lifetime value of a single salon client is thousands of dollars on the low-end.
Even if a hair salon website gets you one client, it’s already paid for itself.
But a website is another thing that needs to be updated, password to remember, and so on.
You can probably get away without a hair salon website if you:
- Are an independent stylist, working solo
- Already have a clientele
- Are not looking to grow your salon business
- Prefer to take appointments by phone and schedule clients yourself
Examples of your work on social media, 5-star reviews on Google Maps, and word of mouth are more than enough.
This is what puts people in your chair and builds a clientele.
The big thing that a website offers a solo stylist is online appointment booking. If you don’t care for that, then not having a website is fine.
Many stylists already have online appointment scheduling through their salon POS system, like Square or Fresha. Some manage customer bookings through Facebook.
As long as you are on your own, those simple booking sites are “good enough” to get by. People can find you on Maps or social media, call your phone, and they’re booked.
You definitely want a full hair salon website if you:
- Want to grow your business
- Have more than one stylist at your salon
- Offer a lot of different services
- Want people to schedule their own appointments
- Are trying to recruit more stylists or train apprentices
- Want to sell product online and in person
When there are multiple stylists working at the same salon, a Facebook page starts to get a little crowded. The confusion may cause people to book the wrong service or wrong stylist.
On a website, you have total control. There’s plenty of room to show the work of multiple stylists. You can make everything super clear: how to book, what services cost, where you are located–all that stuff.
Now you don’t have the hassle of picking up the phone during haircuts because potential customers are answering more of their own questions.
And there are a lot more questions to answer if you have a bustling salon business with a handful of stylists working out of the same building.
For coordinating a salon that’s growing quickly or a small chain of salons, a website is helpful.
What Are Good Images for Hair Salon Websites?
Above all else, select images based on your ideal clientele.
Bring people in the door who will love what you can do
Show your strengths in terms of hair types, techniques, and styles.
For some salons, kids’ cuts are the bread and butter of business–parents who once sat in the booster bring their own kids in one day.
Other salons provide a getaway from the hustle of family life.
Curate images on your site to signal to the right type of clients, and filter out those who won’t be happy.
It’s up to you how best to display images of your work. The templates offer some great ways to get started. The website builders make it pretty easy to add images directly to pages, or create galleries of images that clients can click through.
You already know that you need high-quality images of your finished work. Here’s a quick checklist of the other images your website will really benefit from:
- Before and After Photos: There is no better evidence for your skill than showing what your clients actually looked like when they sat down. People can literally see the improvement that you provide.
- Stylist Bios: Anyone who is working at the shop should have their headshot and story on the website. It doesn’t have to be Pulitzer prize writing–just 1 or 2 sentences that say who they are, how long they have been a credentialed stylist, and any special skills.
- Salon Interior: Stylists provide an experience as much as a service. Your website should speak to your space and attract people who will feel comfortable there.
- Salon Exterior: Show what the place looks like so first-timers know they are at the right place. Lower the hurdle of going somewhere new as much as possible.
- Map Screenshot: Take a screenshot of Google Maps that shows a pin drop at your precise location. Make it impossible for people to go to the wrong salon.
One last thing about images
You don’t have to slow down your homepage with a zillion images and videos.
A few key images on the homepage are good, but you want it to load as fast as possible. Most often, salons include a larger media gallery on a separate portfolio page.
