Here you are, scratching your head and trying to figure out how to make a hyperlink.
Maybe you want to link to authoritative content from your new blog. Or perhaps you need a quick reminder on how to make a clickable link in HTML. Or, maybe you need to add a link to an Instagram Story or YouTube video.
Either way, we have you covered.
Let’s jump in.

What Is a Hyperlink?
Hyperlinks are clickable words or images that navigate to other digital content. They can connect with almost any resource on the web.

When clicked, they’ll either take you to a web address immediately or, for certain types of files, give you the option to open a document with an app (like Adobe Reader to open a PDF).
The hyperlink function helps navigate to:
- Another web address (URL)
- Images, such as logos, icons, or graphics
- Audio files
- Videos
- HTML files
- Text files or other documents (PDFs, for example)
- A location within the same web page
Let’s look at a couple insert hyperlink methods.
How To Make a Hyperlink
Hyperlinks are fundamental to web navigation, and using them is second nature for most of us.
They show up in blog posts, social media posts, word documents, PDFs, and emails.
Only when it’s time to embed a link in text do we give them any thought.
There are two ways to embed hyperlinks:
- Using a visual editor
- Using HTML
How Do I Make a Clickable Link in WordPress?
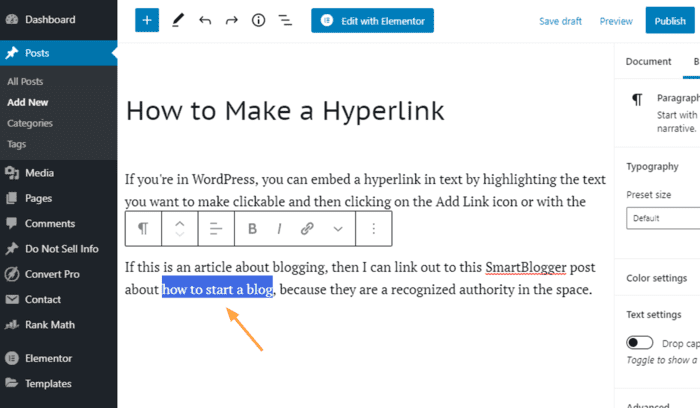
Let’s look at how to embed a link in text using the visual editor on your website:
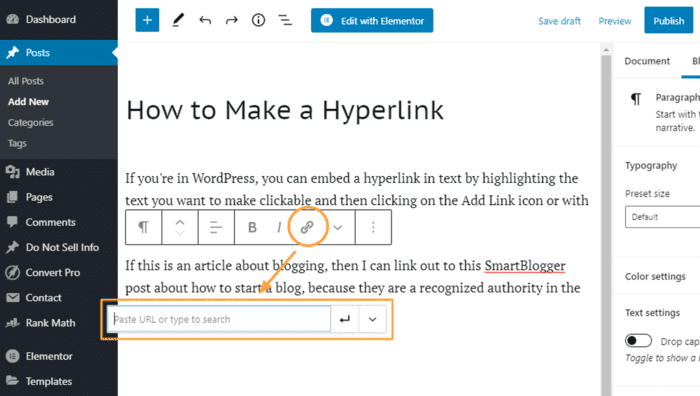
Step 1: Highlight the anchor text you want to link.

Step 2: Click the Add Link icon within the text editing bar, or use the keyboard shortcut Ctrl+K. This opens a field where you’ll enter the location you want to create a link to.

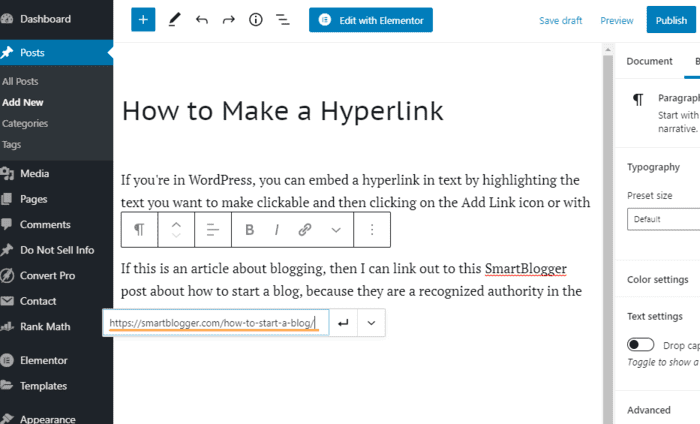
Step 3: Enter the full address (including HTTPS) or existing file location you want the link to navigate to in the field, and press Enter.

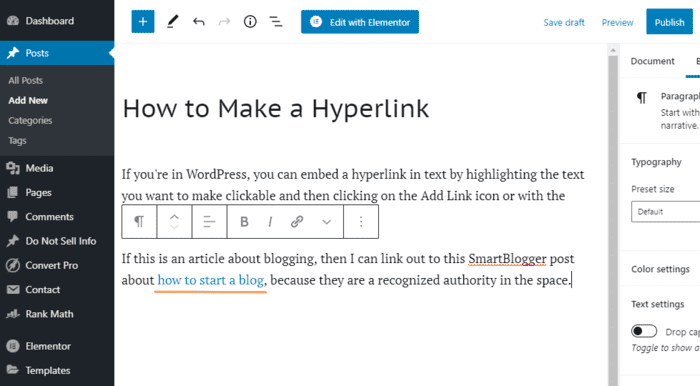
Now you have a hyperlinked text.

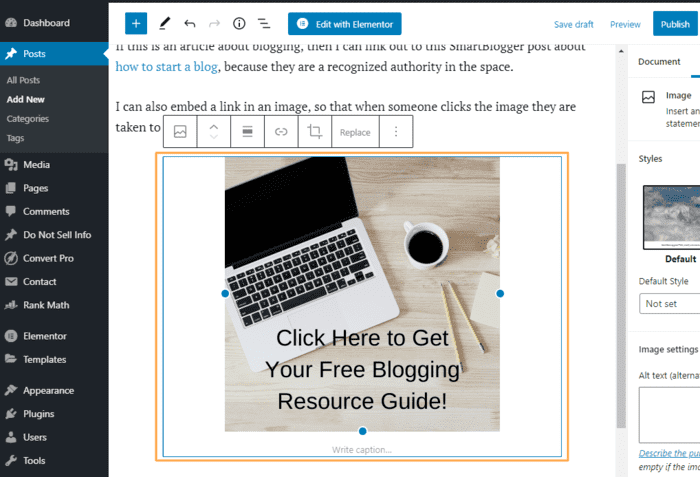
How to insert links in images:
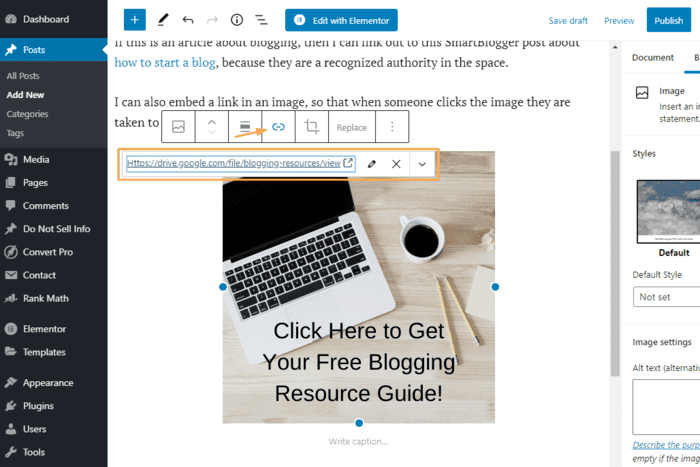
Step 1: Select the image by clicking on it.

Step 2: Now click the Add Link icon in the bar (or Ctrl+K) to open the field. Enter the location you want to link to (like our previous example).
In this example, I’ve linked to a PDF document stored on my Google Drive. Readers can open or download the page using an app of their choice.

The same process applies whether you’re editing a Post or a Page within WordPress.
How to Make a Link Clickable in Email
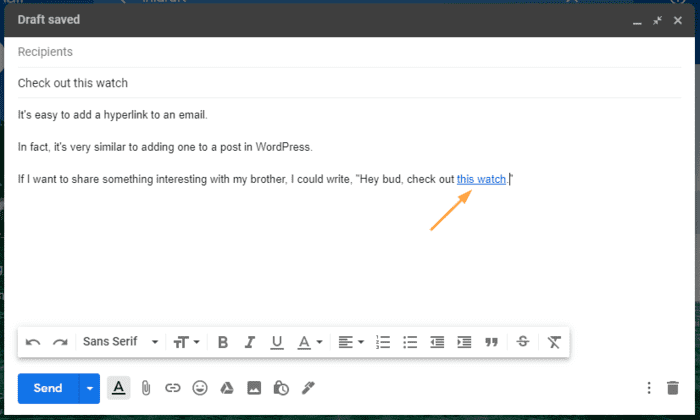
Here is how you create an email link in Gmail:
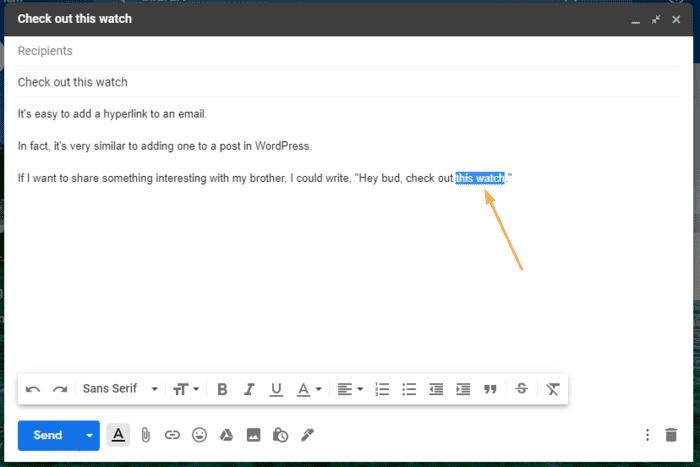
Step 1: Highlight the text you want to link.

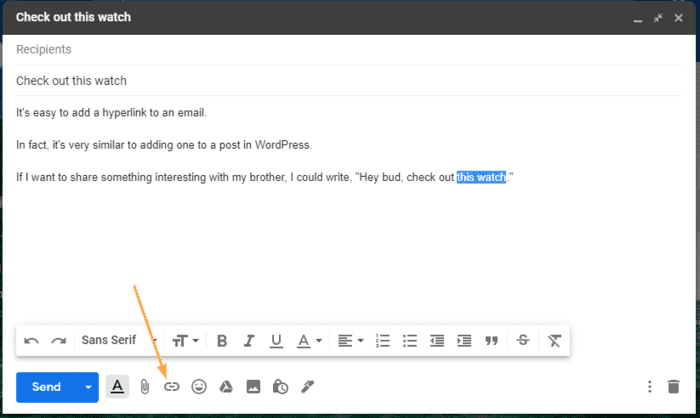
Step 2: Click on the Add Link icon in the text editing bar (or Ctrl+K).

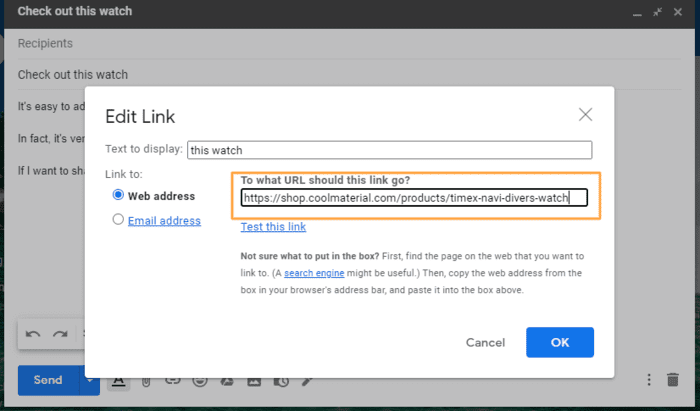
Step 3: Paste or type the URL you want to link to in the field and click ok.

Now you have your hyperlink.

The process is similar in Microsoft Outlook and other email clients.
How To Create a Hyperlink in Word
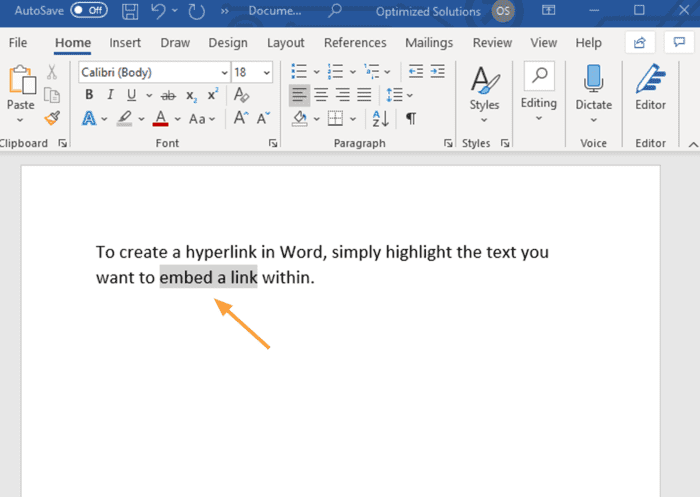
Step 1: To embed a link in text within a Microsoft Word document, start by highlighting the text.

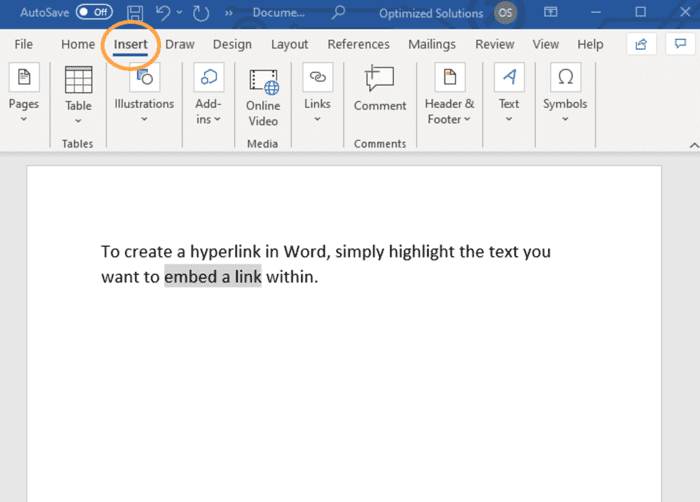
Step 2: Then click Insert on the upper menu bar.

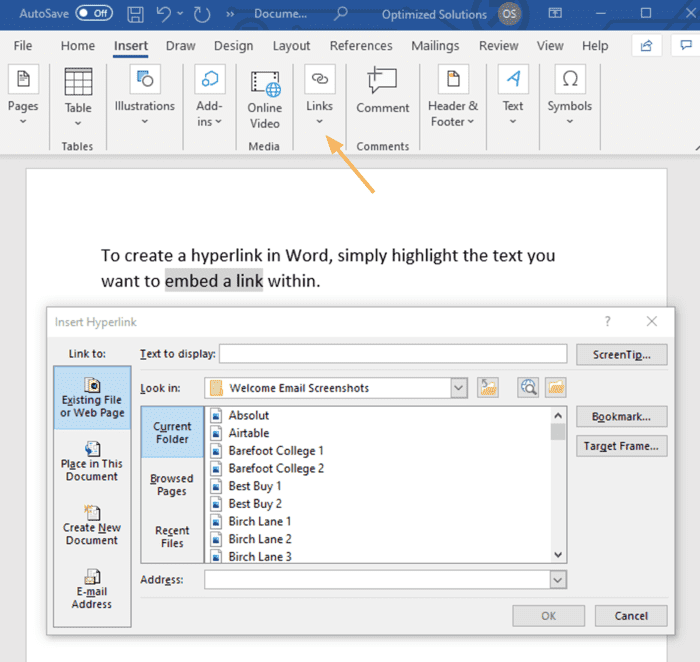
Step 3: Now click: Links → Link → Insert Link (a window will appear).

You can then add a URL to the Address field or link to:
- Another Microsoft Word document
- Another place on the same document
- Or an Email address
If you’re using another Microsoft Office program or Google Doc, the process is very similar. Highlight the text you’d like to turn into a hyperlink, go to Insert in the menu bar, and choose Link.
Then simply copy and paste the URL.
How Do You Make a Clickable Link with HTML?
When building an HTML link, use the <a> and </a> elements to designate the beginning and end of the link.
Designate the target you’re linking to by using the href attribute:
<a href=“enter target URL here”>
As an example, let’s say you wanted to create the following:
Smart Blogger has a popular post about blogging.
This is what the HTML code would look like in the WordPress text box editor:

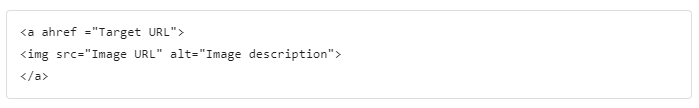
For adding a hyperlink to an image, the basic snippet is:

To learn more about adding hyperlinks to images using HTML, check out this post.
How to Add a Link to an Instagram Story?
- On your mobile device, open the Instagram app, and tap the plus (+) icon.
- Upload an image or video, tap the sticker icon, and select “Link.”
- Enter the URL you’d like the link in your Instagram Story to point to.
How to Add a Link to a YouTube Video Description?
- In YouTube Studio, go to the “Video details” for your video.
- In the “Description” add your copy along with any hyperlinks you’d like viewers to be able to see.
And that’s it.
Happy Hyperlinking
Now you know how to create multiple hyperlinks.
Most of the time you won’t need HTML and can simply link text by clicking the icon in the text editing toolbar.
Whether you’re creating a hyperlink on a web page to someone else’s blog or linking to a PDF or a podcast recording on your own site, now you have the information to create this fundamental element of web navigation.
Have fun with your new superpower!